Toaster 1.9 design: Difference between revisions
Vitor Levi (talk | contribs) |
Vitor Levi (talk | contribs) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 22: | Line 22: | ||
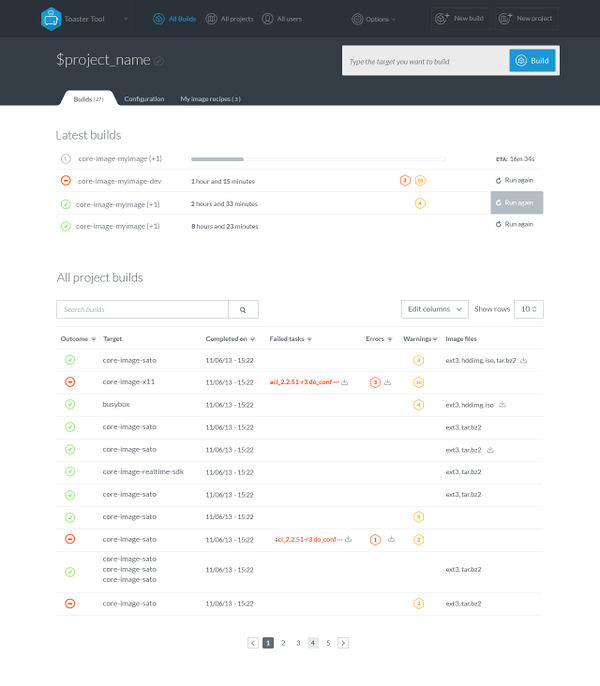
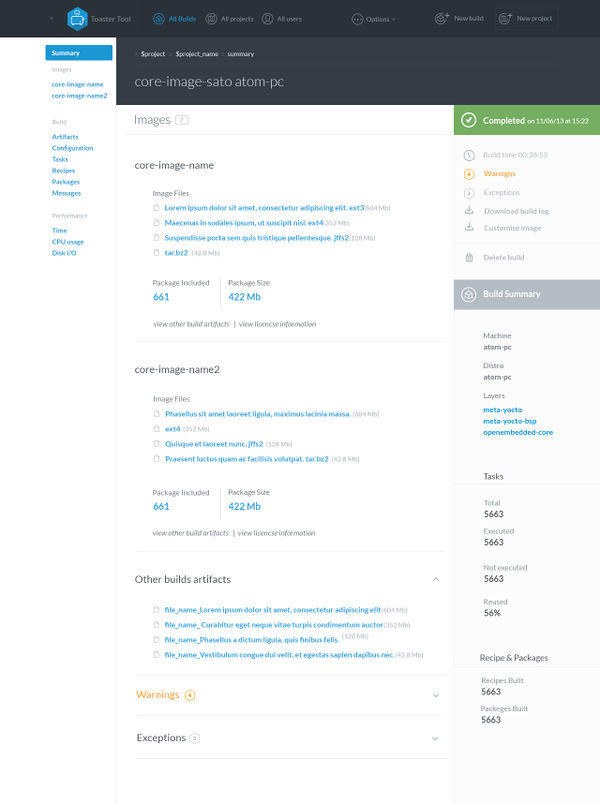
[[File:1.1.Build Dashboard.jpg|600px|thumb|center|Build Dash Board]] | [[File:1.1.Build Dashboard.jpg|600px|thumb|center|Build Dash Board]] | ||
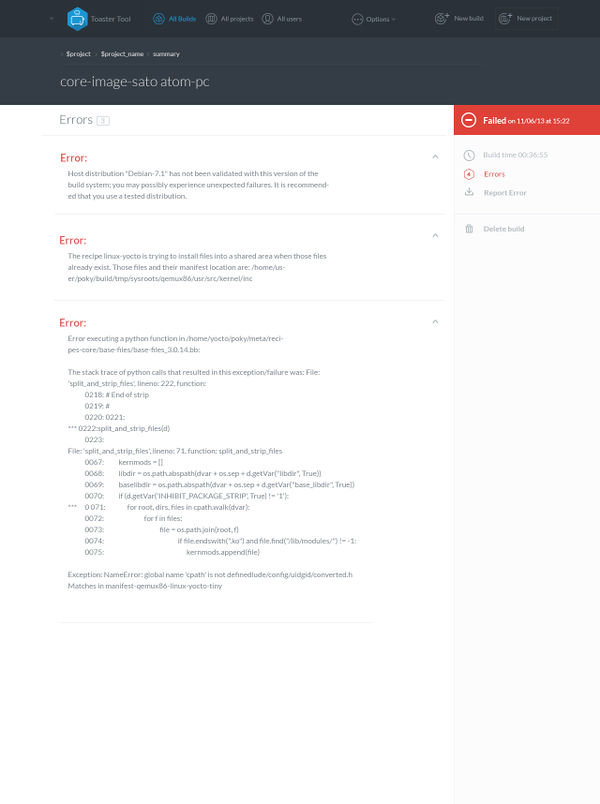
'''1.2.Build_Dashboard_error.jpg''' | |||
[[File:1.2.Build_Dashboard_error.jpg|600px|thumb|center|Build Dash Board - Error]] | |||
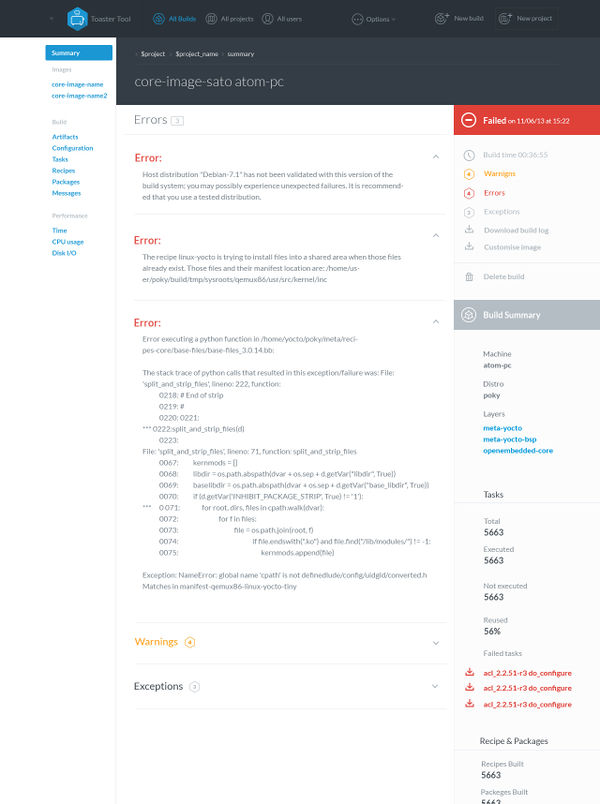
'''1.3.Build_Dashboard_failure.jpg'' | |||
[[File:1.3.Build_Dashboard_failure.jpg|600px|thumb|center|Build Dash Board - Failure]] | |||
| Line 90: | Line 100: | ||
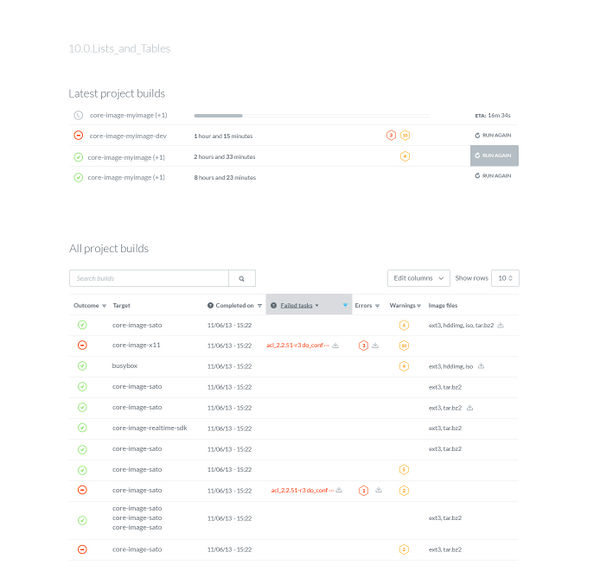
[[File:10.Lists_and_Tables.jpg|600px|thumb|center|List and Tables]] | [[File:10.Lists_and_Tables.jpg|600px|thumb|center|List and Tables]] | ||
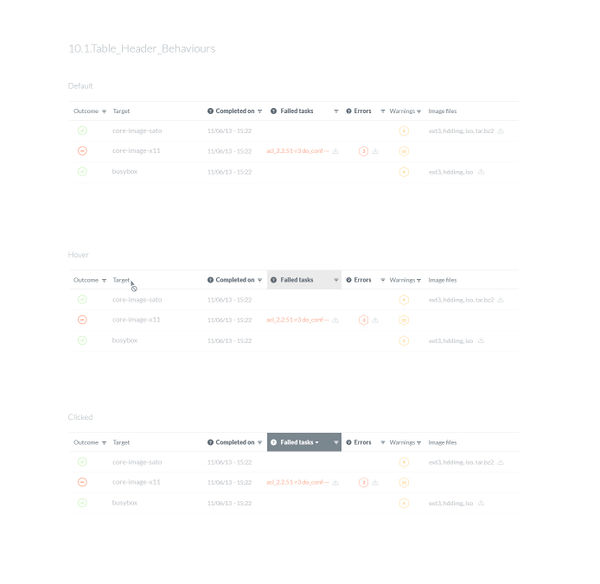
'''10.1.Table_Header_Behaviours.jpg''' | |||
[[File:10.1.Table_Header_Behaviours.jpg|600px|thumb|center|Table Header Behaviours]] | |||
| Line 119: | Line 133: | ||
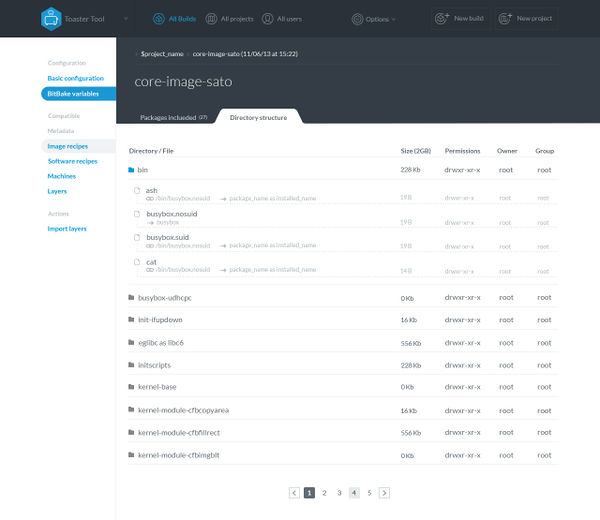
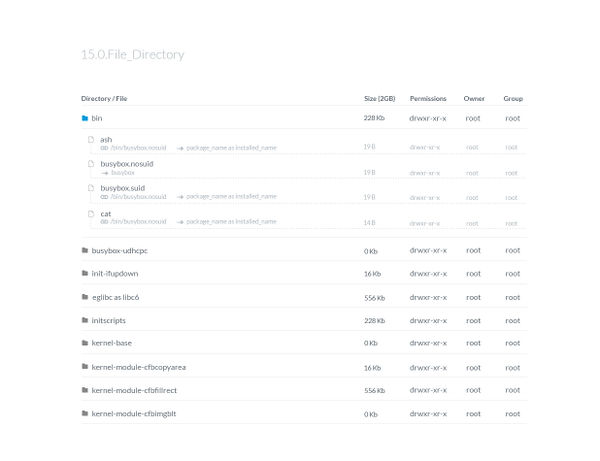
[[File:15.0.File_Directory.jpg|600px|thumb|center|File Directory]] | [[File:15.0.File_Directory.jpg|600px|thumb|center|File Directory]] | ||
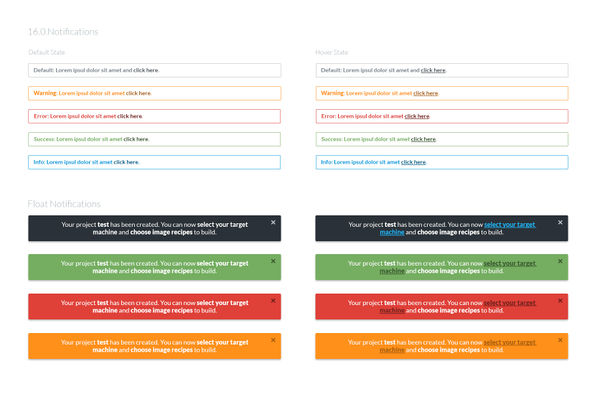
'''16.0.Notifications''' | |||
[[File:16.0.Notifications.jpg|600px|thumb|center|Notifications]] | |||
| Line 126: | Line 145: | ||
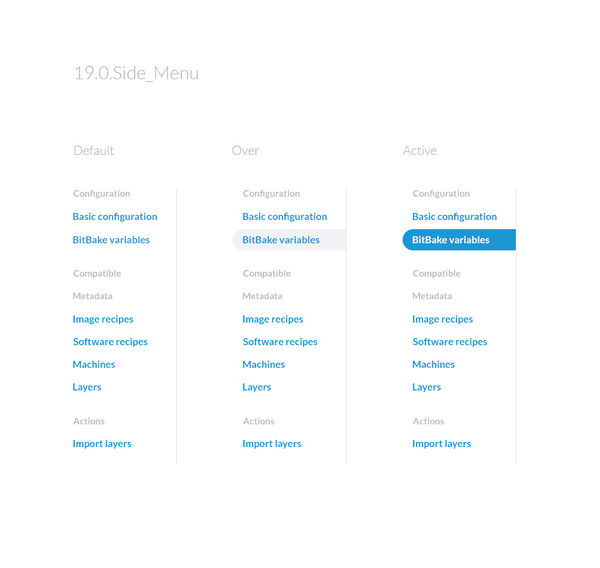
'''19.0. | '''19.0.Side_menu.jpg''' | ||
[[File:19.0.Side_Menu.jpg|600px|thumb|center|Side Menu]] | [[File:19.0.Side_Menu.jpg|600px|thumb|center|Side Menu]] | ||
Latest revision as of 14:50, 30 November 2015
Information architecture
It looks like the structure of the Toaster UI might look like this by the end of 1.9:
Visual Design
Concept
Screens
All the screens filename regards the site map of Toaster Information Architect (File:Toaster 1.9 IA.pdf)
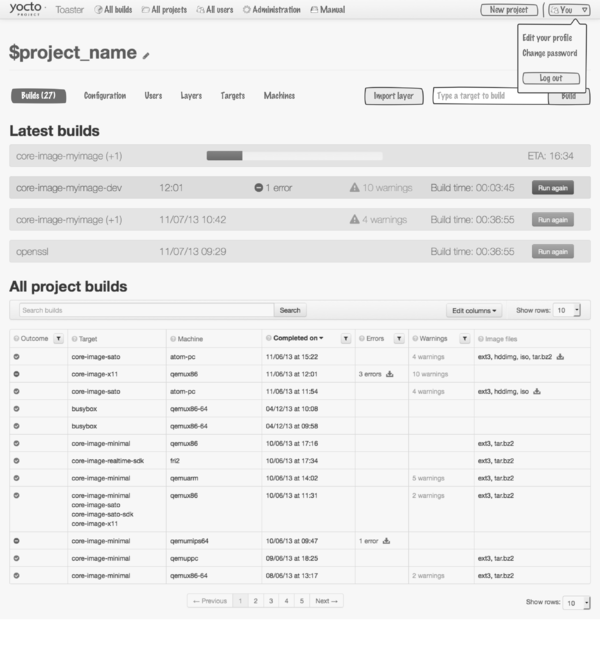
1.0.Project_Builds
1.1.Build_Dashboard.jpg
1.2.Build_Dashboard_error.jpg
'1.3.Build_Dashboard_failure.jpg
1.1.1.2.Directory_Structure
1.1.1.Image_Information
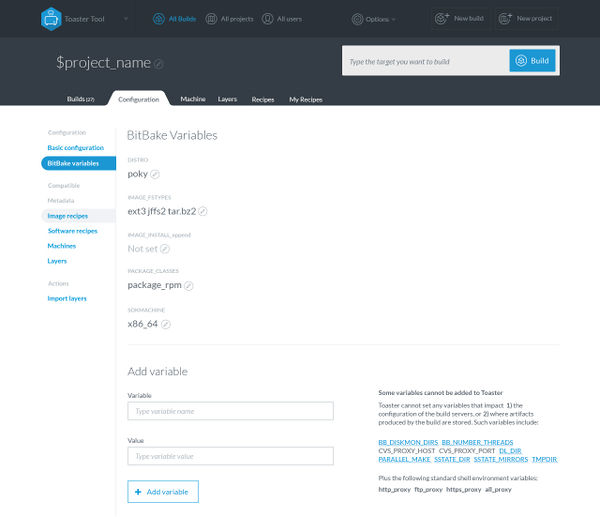
2.2.BitBake_Variables
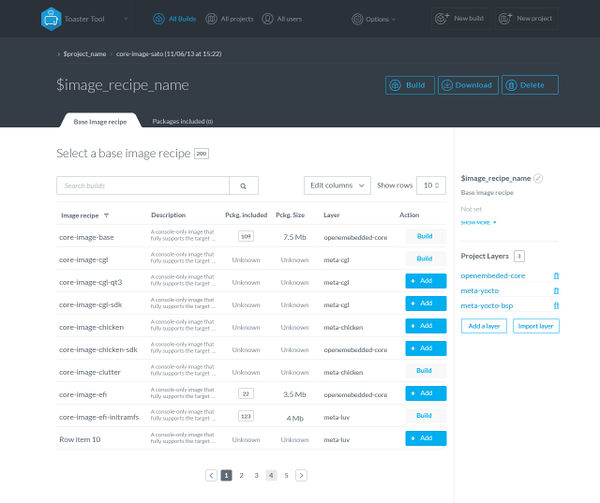
3.1.Select_Base_Image_New
Components
This is the main components design based on UI needs. Each component was designed regarding the Toaster UI identity, grids and guidelines.
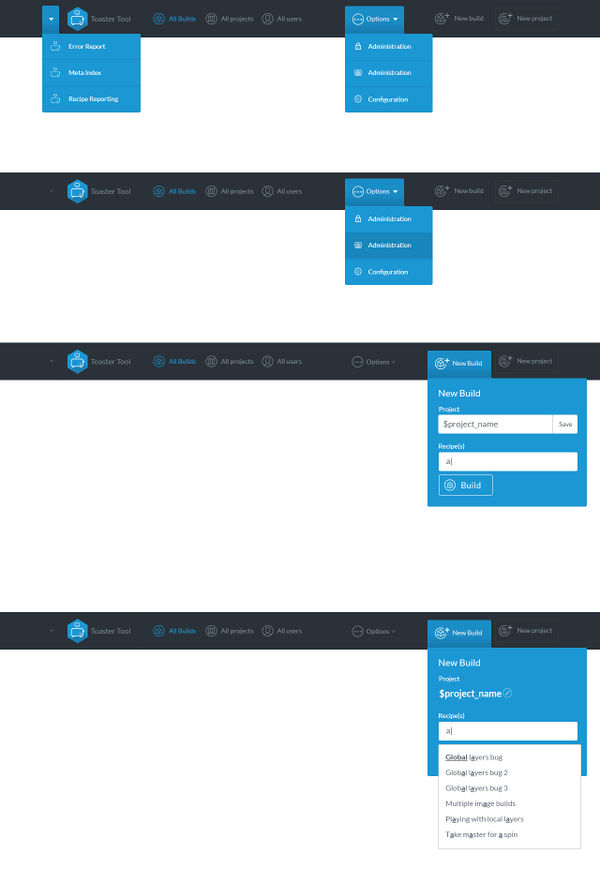
0.0.Top_Header
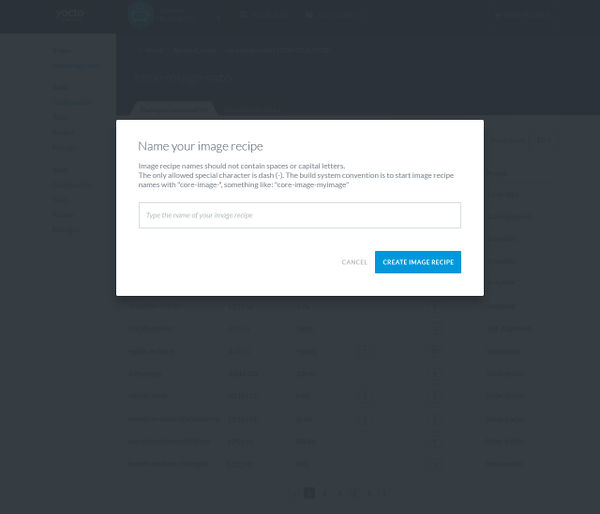
1.0.Modal
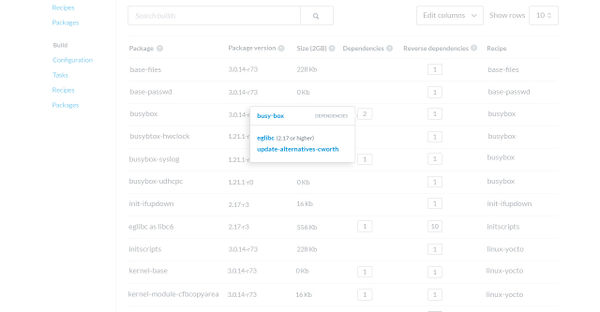
2.0.Popover
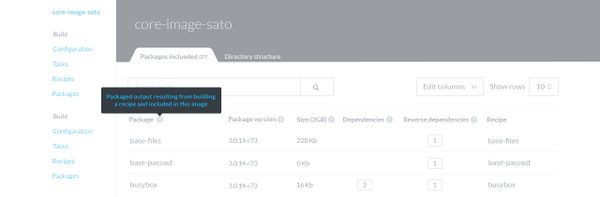
3.0.Tooltip
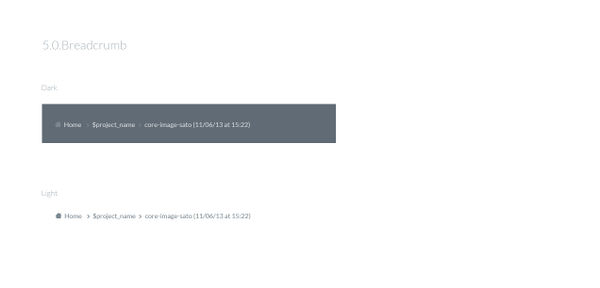
5.0.Breadcrumb
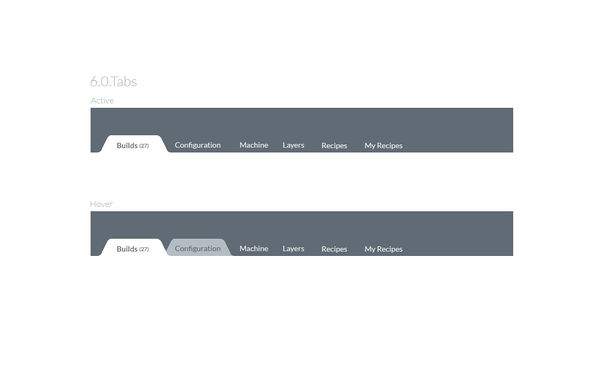
6.0.Tabs
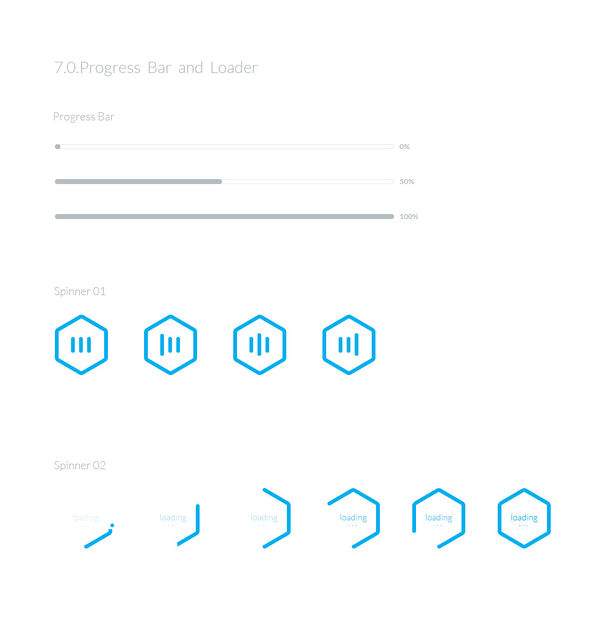
7.0.Progress_Bar_and_Loader
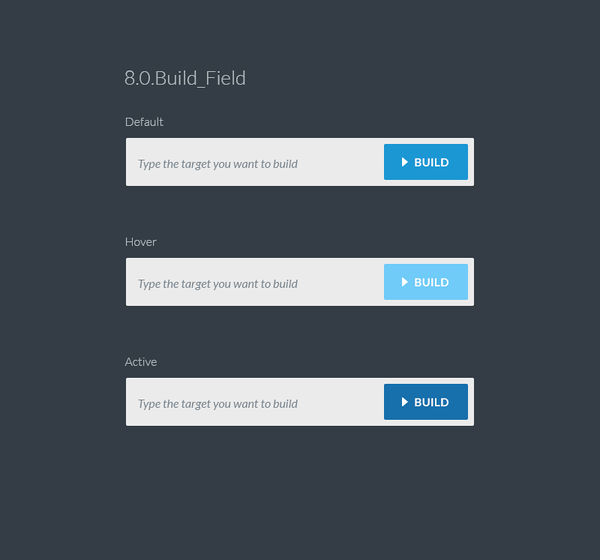
8.0.Build_Field.jpg
10.0.List_and_Tables
10.1.Table_Header_Behaviours.jpg
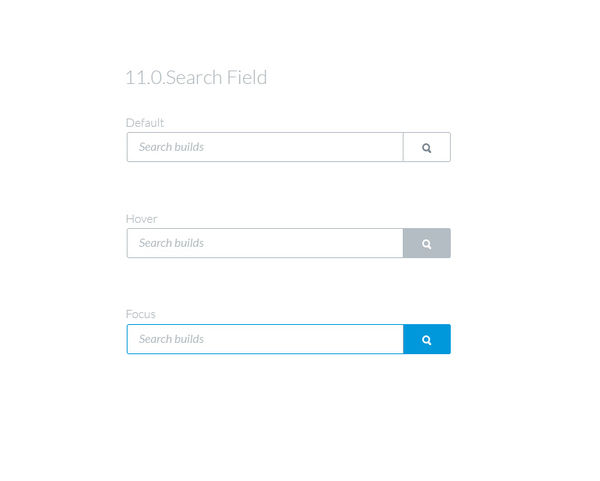
11.0.Search_Field
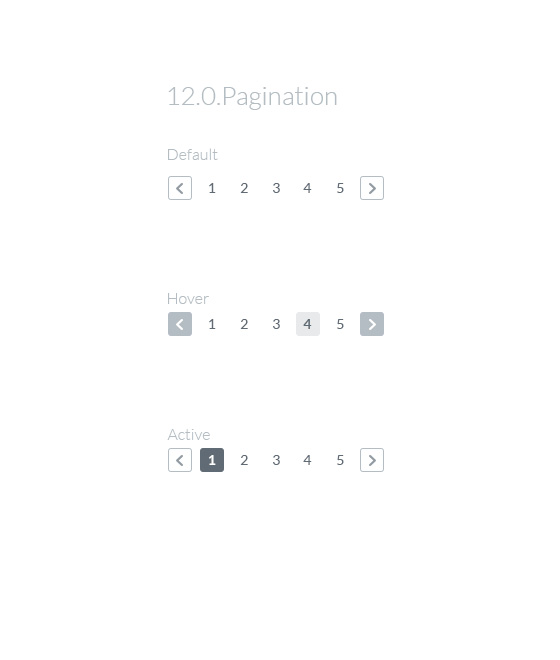
12.0.Paginations
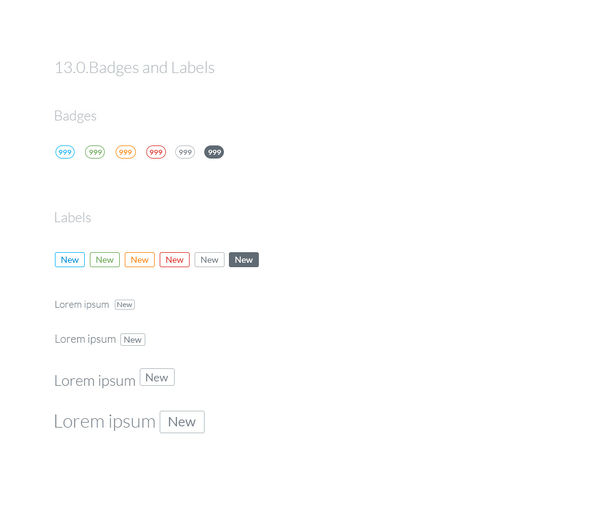
13.0.Badges_and_Labels
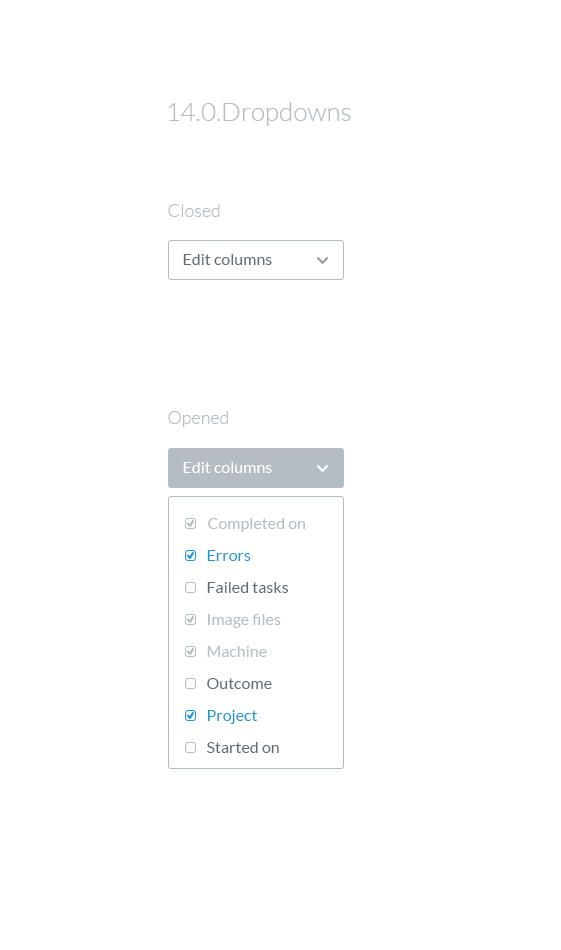
14.0.Dropdown
14.1.Dropdown_Header
15.0.File_Directory
16.0.Notifications
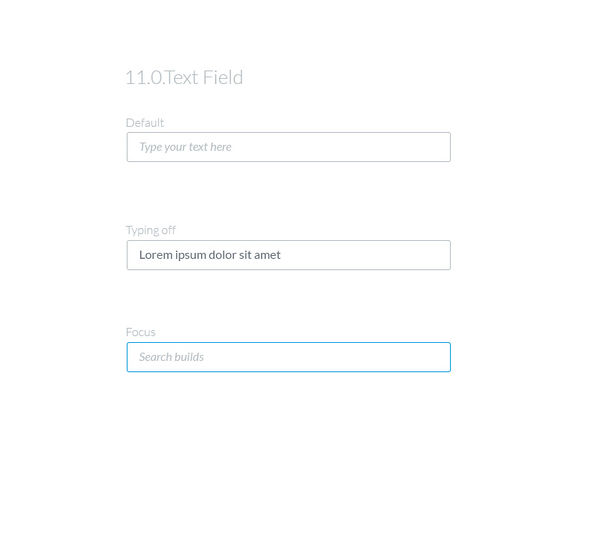
17.0.Text_Field
19.0.Side_menu.jpg
Image customisation detailed design
Version 2
A second go to the image customisation process, after the feedback received on the first version
Media:Image-customisation-v2.webm
This second version simplifies things quite a bit. These are the main changes:
- Your image recipes are now called 'custom images'
- They no longer live in a separate section: they are listed with the rest of the project compatible metadata
- The first step when you create a custom image is no longer giving it a name, but selecting the base image recipe
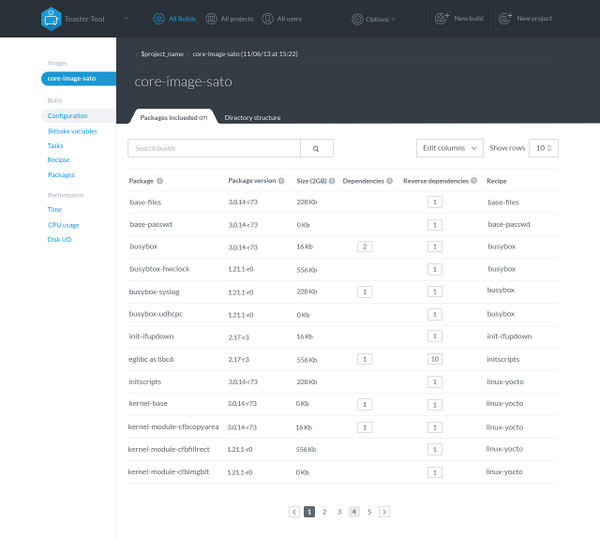
- Each base image recipe has now its own page, where you can check the list of packages it installs (if known)
- Once you have selected a base image recipe, you can no longer change it
- The parsing layers process is no longer there: you now must build the image to get the package content if Toaster does not have the information
Version 1
The video below explains the image customisation interaction in more detail
Media:Image-customisation.webm
Everything that's shown in the video is now available in the design prototype at
https://yoctoproject.org/toaster
High-level design feedback
This design shown in the video addresses pretty much all the feedback the Toaster contributors have provided so far (listed below). The only items not addressed are 1 (because it would require us to rethink Toaster as a tool for absolute beginners and would impose a very specific workflow) and 8 (because I haven't had time to think about how we can do this, but we can definitely come back to it).
This is the feedback we received:
1. Should this kind of linear process be the main Toaster workflow, instead of the non-linear one currently provided by the existing project page?
2. Size is project configuration dependent, so all size information is a guess, an approximation. We should probably still show it, but the interface needs to present it as such (we need to make sure we don't present it as it was 100% accurate information). The same for dependencies.
3. We need to create states for how the tables will look like when certain information is missing (number of packages, sizes, etc)
4. We need to refine the recipe presentation in the workflow
5. We need to work on the way we present the actions. Do we really need all the ones we have right now?
6. Replace the builds tab with a less prominent way of accessing build information for the custom image recipe.
7. Provide a way to reenter the image customisation process from the build results
8. Provide a way to 'select all' packages returned by a search
9. Do we need the reverse dependencies information in the packages table?
10. Can we add the package size to the visible dependencies information in the packages table?
11. The workflow is still too complex: too many concepts exposed (packages, layers, recipes). Should we just require people to build the image they want to customise instead?
Image customisation high level design
The document below is the outcome of the initial design discussions about image customisation with Toaster. By image customisation we mean the ability to create a customised image recipe by specifying the list of packages it will install.
File:Image customisation in Toaster.pdf
Please send feedback to the Toaster mailing list
Some early thoughts on changes and new functionality
The existing navigation system is too simple and will not cope well with the addition of new functionality. We are planning to add a global navigation and change the project navigation.
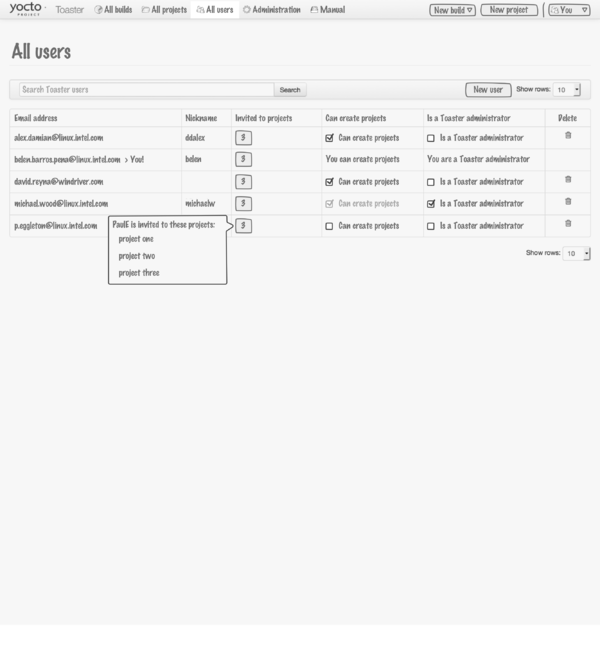
Users
The page that lists existing Toaster users. You can create new users, give them read only access (by project), or 2 different levels of write access: "can create projects" and "Toaster administrator".
Image customisation
You can currently add packages to any image you build by setting IMAGE_INSTALL_append in Toaster. That's clumsy and quite limited. We would like to provide a better way to do image customisation. You start from one of the core Yocto Project images, and you can add remove packages and recipes from / to it. You can then save your changes as a new image recipe that will be added to your own custom layer.