TipsAndTricks/NPM: Difference between revisions
Henry Bruce (talk | contribs) |
Henry Bruce (talk | contribs) |
||
| Line 49: | Line 49: | ||
You can tool a look at the generate recipe with | You can tool a look at the generate recipe with | ||
devtool edit-recipe cute-files | devtool edit-recipe cute-files | ||
There are three key points to note | |||
* SRC_URI uses the <tt>npm</tt> scheme so that the npm fetcher is used | |||
* Recipetool has collected all the licence info (if it can't get a licence for specific sub-modules, you see their names listed in the comments) | |||
* <tt>inherit npm</tt> causes the npm class package up all the modules | |||
<pre> | <pre> | ||
SUMMARY = "Turn any folder on your computer into a cute file browser, available on the local network." | SUMMARY = "Turn any folder on your computer into a cute file browser, available on the local network." | ||
| Line 79: | Line 80: | ||
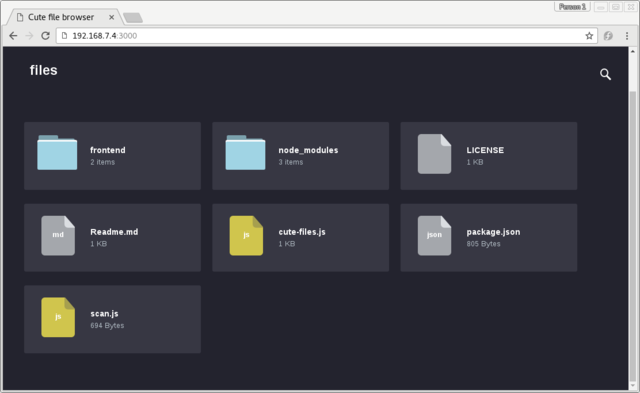
Then on a browser go to http://target-ip:3000 and you'll see the following | Then on a browser go to http://target-ip:3000 and you'll see the following | ||
:[[File:npm-cute-files-screenshot.png|640px]] | :[[File:npm-cute-files-screenshot.png|640px]] | ||
=== NPM Projects in Development === | |||
Although it is useful to package modules already in the registry, adding node.js projects in development is a more common developer use case. The is very similar to he "registry" approach but instead we give devtool a URL to the source code. To create the cute-files example above from source code would we done as follows | |||
devtool add https://github.com/martinaglv/cute-files.git | |||
If you look at the genenrated recipe, it will be very similar, but the SRC_URI will look like this | |||
SRC_URI = "git://github.com/martinaglv/cute-files.git;protocol=https \ | |||
npm://registry.npmjs.org;name=commander;version=2.9.0;subdir=node_modules/commander \ | |||
npm://registry.npmjs.org;name=express;version=4.14.0;subdir=node_modules/express \ | |||
npm://registry.npmjs.org;name=content-disposition;version=0.3.0;subdir=node_modules/content-disposition \ | |||
" | |||
You can see that the main module is taken from git repo and dependents obtained from registry. | |||
== Yocto 2.1 (krogoth) Restrictions == | == Yocto 2.1 (krogoth) Restrictions == | ||
Revision as of 21:03, 19 October 2016
Background
JavaScript is becoming a leading programming language for IoT due to the popularity of Node.js [1] [2] [3]. However Node.js application packages (or modules as they are typically known) tend to have many dependencies and often are not very descriptive of what versions of these dependencies they require. Node.js modules are managed by a tool called Node Package Manager (NPM) which accesses a module registry to install dependencies. In previous versions of Yocto Node.js module recipes created the package by running npm in the do_compile task that would look something like this
SRC_URI = "https://github.com/gruntjs/grunt-cli.git"
do_compile() {
# changing the home directory to the working directory, the .npmrc will be created in this directory
export HOME=${WORKDIR}
# configure cache to be in working directory
npm set cache ${WORKDIR}/npm_cache
# clear local cache prior to each compile
npm cache clear
# compile and install node modules in source directory
npm --arch=${TARGET_ARCH} --verbose install
}
The problem with this approach is that the npm install command triggers download of dependent modules. You have to manually track down the licences of all these component and add them to the recipe. Also due the loose specification of dependent package versioning, building with the same recipe at a later date may result in different package contents. Furthermore, as web operations are not expected in the do_compile task, proxy variables are not propagated so recipes must be extended to add configuration for handling corporate firewalls. In summary although this approach is functional, it's far from ideal.
NPM fetcher and recipetool support was added was added in Yocto 2.1 and improved in 2.2. This simplifies the locking down the packaging of Node.js modules as well as helping you check your licensing requirements.
Aspects of these features are not yet documented in the bitbake manual [4], so this article will help you get the best out of it.
Creating NPM Packages
Introduction and Caveats
Although npm recipes can be created manually, using devtool make the job much easier. There are two options for creating recipe, using the NPM registry and NPM project source code. The registry approach is slightly simpler, but you're more likely to use the project approach as you don't have to publish your module in the registry.
There are a few requirements and caveats
- You need to be familiar with devtool to get the best out of this article
- The npm host tools need the native nodejs-npm package which is part of meta-oe. You must get the meta-openembedded layer from git://git.openembedded.org/meta-openembedded and add /path/to/meta-openembedded/meta-oe to conf/bblayers.conf.
- Devtool cannot detect native libraries in module dependencies, you you'll need to manually add packages to recipe
- At deployment time devtool cannot determine which dependent packages are missing on the target (e.g. the node runtime, nodejs), so you have to do that manually.
- Although npm may not be needed to run your node package, it is useful to have on the target. Package name is nodejs-npm
Registry Modules
In this example, we'll use the cute-files module that is file browser web app. First we'll use the registry approach. Note that you need to know the module version.
devtool add "npm://registry.npmjs.org;name=cute-files;version=1.0.2"
Under the hood devtool runs recipetool create with the same fetch uri. Recipetool downloads each dependency, capturing licence details where possible and generates a recipe file. The recipe file is fairly simple but will contain every license that recipetool has found and include it in the LIC_FILES_CHKSUM. Many node modules have unclear licensing so you'll see "unknown" in the LICENSE field. Have a look at the modules not listed.
Recipetool will also create shrinkwrap and lockdown files for your recipe. Shrinkwrap files capture the version of all dependent modules. Many packages don't provide this so we create one on the fly. You can replace it with your own file by setting the NPM_SHRINKWRAP variable. Lockdown files contain the checksum for each module to check your users will download the same files when building with your recipe. This ensure that dependencies have not been changed and that your NPM registry is still handing out the same file.
You can tool a look at the generate recipe with
devtool edit-recipe cute-files
There are three key points to note
- SRC_URI uses the npm scheme so that the npm fetcher is used
- Recipetool has collected all the licence info (if it can't get a licence for specific sub-modules, you see their names listed in the comments)
- inherit npm causes the npm class package up all the modules
SUMMARY = "Turn any folder on your computer into a cute file browser, available on the local network."
LICENSE = "BSD-3-Clause & Unknown & MIT & ISC"
LIC_FILES_CHKSUM = "file://LICENSE;md5=71d98c0a1db42956787b1909c74a86ca \
file://node_modules/content-disposition/LICENSE;md5=c6e0ce1e688c5ff16db06b7259e9cd20 \
file://node_modules/express/LICENSE;md5=5513c00a5c36cd361da863dd9aa8875d \
...
SRC_URI = "npm://registry.npmjs.org;name=cute-files;version=${PV}"
NPM_SHRINKWRAP := "${THISDIR}/${PN}/npm-shrinkwrap.json"
NPM_LOCKDOWN := "${THISDIR}/${PN}/lockdown.json"
inherit npm
# Must be set after inherit npm since that itself sets S
S = "${WORKDIR}/npmpkg"
LICENSE_${PN}-content-disposition = "MIT"
...
LICENSE_${PN}-express = "MIT"
LICENSE_${PN} = "MIT"
You can run run devtool build cute-files to build package. Remember that nodejs must be installed on the target before deploying.
Once installed on target, test app as follows
cd /usr/lib/node_modules/cute-files node cute-files.js
Then on a browser go to http://target-ip:3000 and you'll see the following
NPM Projects in Development
Although it is useful to package modules already in the registry, adding node.js projects in development is a more common developer use case. The is very similar to he "registry" approach but instead we give devtool a URL to the source code. To create the cute-files example above from source code would we done as follows
devtool add https://github.com/martinaglv/cute-files.git
If you look at the genenrated recipe, it will be very similar, but the SRC_URI will look like this
SRC_URI = "git://github.com/martinaglv/cute-files.git;protocol=https \ npm://registry.npmjs.org;name=commander;version=2.9.0;subdir=node_modules/commander \ npm://registry.npmjs.org;name=express;version=4.14.0;subdir=node_modules/express \ npm://registry.npmjs.org;name=content-disposition;version=0.3.0;subdir=node_modules/content-disposition \ "
You can see that the main module is taken from git repo and dependents obtained from registry.
Yocto 2.1 (krogoth) Restrictions
The npm fetcher only supports node modules that already exist in the registry, so cannot deal with modules not yet published. This feature is scheduled for development and in the meantime we have a work around.
Let's use ssdp as an example.
- Make sure you in Yocto build environment
- Run 'bitbake nodejs-native -c devshell' to get into a shell that has the correct version of npm
- Change to a temporary folder
- Download module from https://github.com/achingbrain/ssdp
- Unpack and install it.
cd ssdp npm install --production tar cvzf node_modules.tar.gz node_modules/*
- This will create dependencies in the node_modules folder that we will package into a tarball. This obviates the need for shrinkwrap and lockdown as the dependencies are defined by what is in the tarball. And the tarball has a checksum set in the recipe.
- Now create recipe. The following shows a recipe snippet that does not include package meta-data, licence or tarball checksum details.
- The node_modules tarball you just created must go in the files sub-directory.
- Add RDEPENDS_${PN} = "nodejs" (this is an omission from the npm class)
- SRC_URI includes the module source code and the node_module tarball you just created (file://node_modules.tar.gz)
- inherit the npm class to do the hard work.
- As npm class sets ${S}, we need to override it to pick up our unpacked node module. This has to be done after inherit npm directive
- As npm fetcher has not been used you must manually add licence information from dependent modules
SUMMARY = "Simple Service Discovery Protocol implemented for Node.js"
# License taken from ssdp/package.json
LICENSE = "ISC & Apache-2.0 & Unknown"
LIC_FILES_CHKSUM = "file://package.json;md5=ee9ea0a30e576793053e192d4608daba"
# Add missing RDEPENDS (should be implemented by npm class)
RDEPENDS_${PN} += "nodejs"
SRC_URI = "git://github.com/achingbrain/ssdp.git;protocol=https;tag=v${PV} \
file://node_modules.tar.gz;name=node_modules"
SRC_URI[md5sum] = "e1c2e3a31fdd5fc737dd7329e27e8d9a"
SRC_URI[sha256sum] = "cc3bdb2a0c2cc313c0d02141a02ac828d24de37fae35906295880be5ce8c2742"
inherit npm
# npm class sets ${S} so we need to override it. This has to be done after 'inherit npm' directive
S = "${WORKDIR}/git"
# Copy dependent modules into ${S} so they will be found during compile task.
do_compile_prepend () {
cp -a ${WORKDIR}/node_modules ${S}/
}
# You must go through dependent modules extract licences and add them here.
# Example below is from 'freeport' module
LIC_FILES_CHKSUM += "file://node-modules/freeport/license;md5=ee9ea0a30e576793053e192d4608daba"
LICENCE_${PN}-freeport = "Aapche-2.0"
The new npm fetcher uses the npm scheme, must have the registry as the path (usually registry.npmjs.org, but any registry can be used) and requires a name parameter to specify the module. Assuming recipe name and version match the module, the above recipe snippet could be replaced with the following. Note use of npm class. In future releases the REDPENDS entry will be moved into the npm class for the time being must be manually added to the recipe.
SRC_URI = "npm://registry.npmjs.org;name=${PN};version=${PV}"
inherit npm
RDEPENDS_${PN} += "nodejs"
Set NODE_PATH