Web Hob design project with T&T: Difference between revisions
From Yocto Project
Jump to navigationJump to search
| Line 103: | Line 103: | ||
|- | |- | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|04 Mar | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|04 Mar | ||
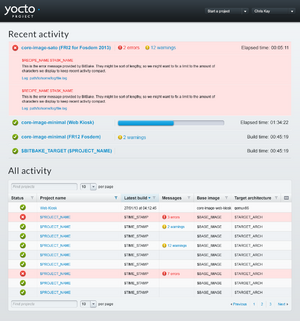
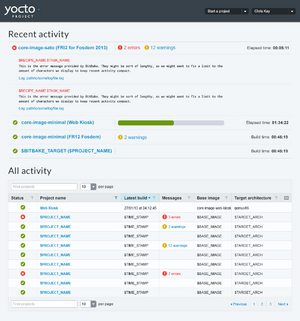
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|My activity dashboard | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|My activity dashboard - light | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File: | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File:File:Yocto_light_01.png|{{#if: thumb |thumb|]] | ||
|- | |- | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|08 Mar | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|08 Mar | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|My activity dashboard | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|My activity dashboard | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[ | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File:INT-002_-_Yocto_-_Dashboard_-_v0.7.png|{{#if: thumb |thumb|]] | ||
|- | |- | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|21 Mar | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|21 Mar | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|My activity dashboard | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|My activity dashboard | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[ | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File:INT-002-Yocto-Dashboard-v0.8.png|{{#if: thumb |thumb|]] | ||
|- | |- | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|04 Mar | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|04 Mar | ||
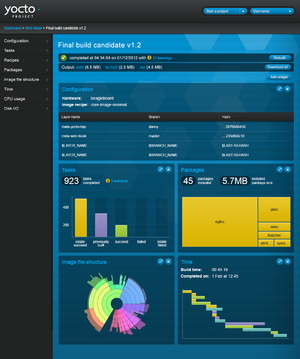
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Build | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Build dashboard - dark | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[ | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File:Yocto_dark_02.png|{{#if: thumb |thumb|]] | ||
|- | |- | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|04 Mar | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|04 Mar | ||
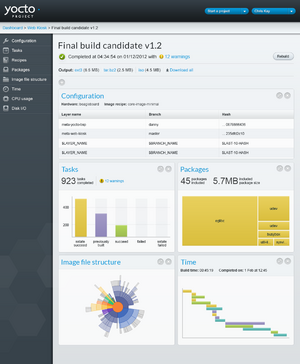
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Build | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Build dashboard - light | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[ | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File:Yocto_light_02.png|{{#if: thumb |thumb|]] | ||
|- | |- | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|06 Mar | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|06 Mar | ||
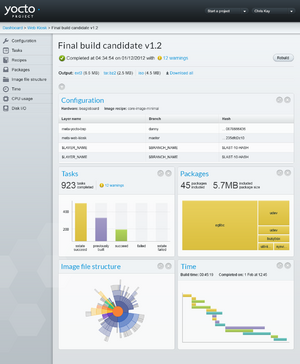
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Build | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Build dashboard - v1 | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[ | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File:Yocto-01.png|{{#if: thumb |thumb|]] | ||
|- | |- | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|06 Mar | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|06 Mar | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Build | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Build dashboard - v2 | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[ | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File:Yocto-02.png|{{#if: thumb |thumb|]] | ||
|- | |- | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|08 Mar | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|08 Mar | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Build | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Build dashboard | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[ | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File:INT-002_-_Yocto_-_Build_Dashboard_-_v0.7.png|{{#if: thumb |thumb|]] | ||
|- | |- | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|21 Mar | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|21 Mar | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Build | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Build dashboard | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[ | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File:INT-002-Yocto-Build_Dashboard-v0.8.png|{{#if: thumb |thumb|]] | ||
|- | |- | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|08 Mar | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|08 Mar | ||
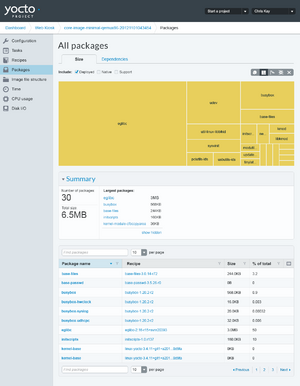
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Package information | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Package information | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[ | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File:INT-002_-_Yocto_-_Build_Packages_-_v0.7.png|{{#if: thumb |thumb|]] | ||
|- | |- | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|21 Mar | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|21 Mar | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Package information | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|Package information | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[ | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File:INT-002-Yocto-Build_Packages-v0.8.png|{{#if: thumb |thumb|]] | ||
|- | |- | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|08 Mar | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|08 Mar | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|GUI components | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|GUI components | ||
|style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[ | |style="border-style: solid; border-width: 0 1px 1px 0; align: left; padding: 0 5px;"|[[File:INT-002_-_Yocto_-_UI_Web_Kit_-_v0.7.png|{{#if: thumb |thumb|]] | ||
|} | |} | ||
Revision as of 11:18, 22 March 2013
This page contains information on the Web Hob project to develop a web-based UI for the Yocto project.
Mailing List: https://lists.yoctoproject.org/listinfo/webhob
Design
Latest Files
- File:Wireframes-Stage 2&3 review-INT-002-0.18.pdf — Interim wireframes incorporating Stage II & III feedback (bright blue links, buttons, etc. are clickable)
- File:User Test 2 Findings-INT-002.pdf — Summary of feedback gathered on the Stage II designs
- File:Web Hob content structure.pdf — An outline of the structure of the Web Hob application
- File:User Test 1 Findings-INT-002.pdf — Summary of feedback gathered on the Stage I designs
- File:Wireframes-Stage 1-INT-002-0.10.pdf — Final Stage I Wireframes (bright blue links, buttons, etc. are clickable)
- File:User Test 2 Findings-INT-002.pdf - Summary of feedback gathered on Stage II designs
- File:Multiuser support in Web Hob.pdf - Design approach to multi user workflows in Web Hob
- File:Final wireframes candidate v1.1.pdf - Final wireframes for the Web Hob design project with Tobias & Tobias (January - March 2013)
Prototype Index
| Sprint | Version | Stage | Scope | Link |
|---|---|---|---|---|
| 1 | 1 | I,III | Build analysis | prototype |
| 2 | 1 | II,III | Projects and builds | prototype |
| 2 | 2 | II,III | Projects and builds | prototype |
| 2 | 3 | II,III | Projects and builds | prototype |
| 2 | 1 | II,III | File browsing and multi-user | prototype |
| 2 | 2 | I,II,III | File browsing and build analysis | prototype |
| 2 | 4 | I,II,III | All scenarios | prototype |
| 2 | 5 | I,II,III | All scenarios | prototype |
- Sprint is the design sprint (or phase) during which the prototype was produced. There are 2 design sprints in this project.
- Version indicates how many iterations of each prototype we created as part of the design process
- Stage refers to the Web Hob stages identified by Tobias & Tobias and outlined further down this page
- Scope indicates, at a high level, which scenarios are addressed by the prototype
- Link to the Yocto Project git repository where the prototype is hosted
Visual design
| Date | Page | File |
|---|---|---|
| 04 Mar | My activity dashboard - dark | |
| 04 Mar | My activity dashboard - light | |
| 08 Mar | My activity dashboard | |
| 21 Mar | My activity dashboard | |
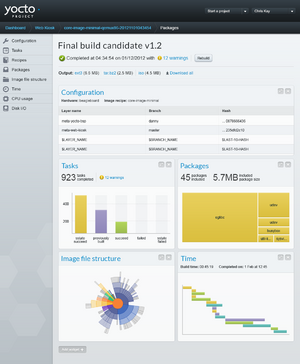
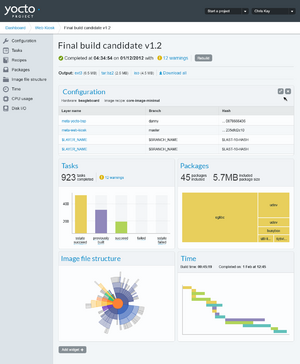
| 04 Mar | Build dashboard - dark | |
| 04 Mar | Build dashboard - light | |
| 06 Mar | Build dashboard - v1 | |
| 06 Mar | Build dashboard - v2 | |
| 08 Mar | Build dashboard | |
| 21 Mar | Build dashboard | |
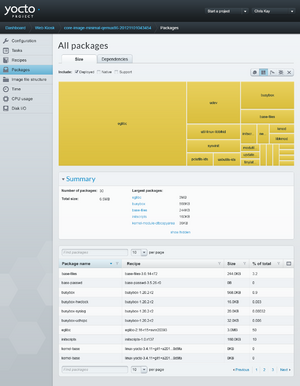
| 08 Mar | Package information | |
| 21 Mar | Package information | |
| 08 Mar | GUI components |
Stage II & III
Scenarios Covered
- Create Build
- Set up Project
- Choose Hardware
- Set Preferences
- Specify Layer(s)
- Specify base image and package(s)
- Run Build
- Install Web Hob Server
- Configure team servers
- Select team options and configure
- Error Messaging
- View error logs
- Refine scenarios from Stage I
Schedule
- 4 Feb 2013 — Workshop
- 8 Feb — 1st review
- 12–14 Feb — User testing
- 15 Feb — User testing review
- 20 Feb — 2nd review
- 22 Feb — Final review
Stage I
Scenarios Covered
- Show Build Metrics (minimal)
- Identify image (minimal)
- Define scope of analysis (minimal)
- Run analysis of image (minimal)
- View analysis overview (minimal)
- Finding/Viewing Builds (minimal)
- View list of projects/builds (minimal)
- Install Single-User Web Hob (minimal)
- Check prerequisites (minimal)
- Download/git clone Web Hob (minimal)
- Install single-user option (minimal)
Schedule
- 11 Jan 2013 — Kickoff
- 14 Jan — Workshop
- 18 Jan — 1st review
- 22–24 Jan — User testing
- 25 Jan — User testing review
- 30 Jan — 2nd review
- 1 Feb — Final review
Old Files
- File:Prototype-Stage 2-File Browsing & Visualisation-INT-002-0.15.pdf — FIle browsing & build analysis prototype for Stage II (bright blue links, buttons, etc. are clickable)
- File:Wireframes-Stage 1-INT-002-0.6.pdf
- Prototype 0.2
Previous Versions
- Prototype 1.0
- WebHob Design — Archived - Design and documentation for the first Web Hob project, now superseded by the above.
- Web UI 0.1: File:HOB WEB architecture overview v0 1.pdf (deprecated)